After following all the steps to setup Sitecore Habitat on a local machine, there are 2 site root items in the \sitecore\Content\ node of the Sitecore content tree: Habitat and Demo.

The Habitat item loads fine at http://habitat.local/
The Demo item is served by the demo website which uses the demo.habitat.local hostname:
<site name="demo" hostName="demo.habitat.local" rootPath="/sitecore/content/demo" ... />However, loading http://demo.habitat.local/ is failing because of DNS entry not found for that domain. This is because the Sitecore installer only created a hosts file entry and an IIS binding to Habitat.local. To fix that, two things are needed:
-
A hosts file entry for demo.habitat.local:
# C:\Windows\System32\drivers\etc\hosts 127.0.0.1 Habitat.local 127.0.0.1 demo.Habitat.local -
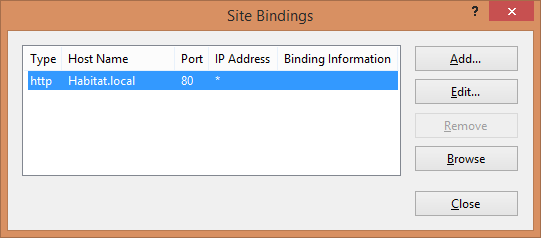
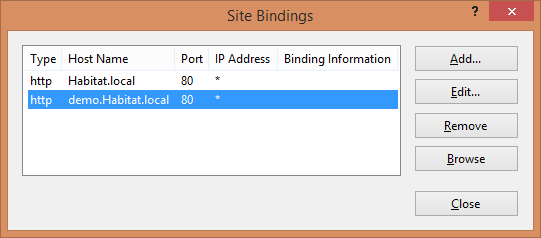
An IIS binding for demo.habitat.local:
-
In IIS Manager, right-click on the Habitat.local website
 and select “Edit Bindings…”.
and select “Edit Bindings…”.
- Click the “Add…” button.
-
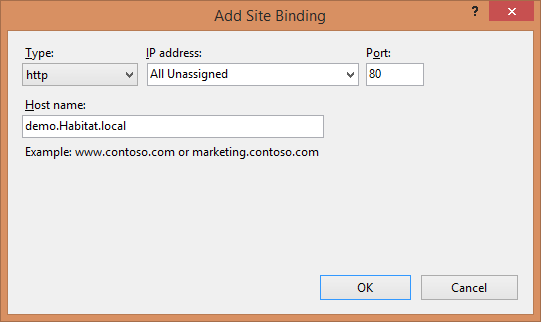
Enter “demo.Habitat.local” in the “Host name” field.

-
Click the “OK” buton.

- Click the “Close” button.
-
The http://demo.habitat.local/ should now load as expected. A Google search page should be displayed because this site’s utility is to provide a demo script starting point.
The \src\Feature\Demo\specs\Mockup of External page.feature Specflow file of the Habitat repository explains the utility of the page:
Feature: Mockup of External page
In order to start a demo story from an external page
As a technical presales consultant
I want to be able to show a mockup of an external page, e.g. search engine page with adword links to a campaign on the website